Gun's blog
마케팅 툴을 이용하여 UX 개선하기
우리 회사는 대출중계 모바일서비스를 하는 회사이다. 그렇기 때문에 사용자가 대출 조회/신청을 하는 과정이 우리에겐 너무나 중요하다. 특히나 조회를 하는 과정에서 사용자가 어느 부분에서 이탈하는지 그리고 어느 정도의 비율로 과정을 끝까지 마치는지가 핵심이다.
원인분석
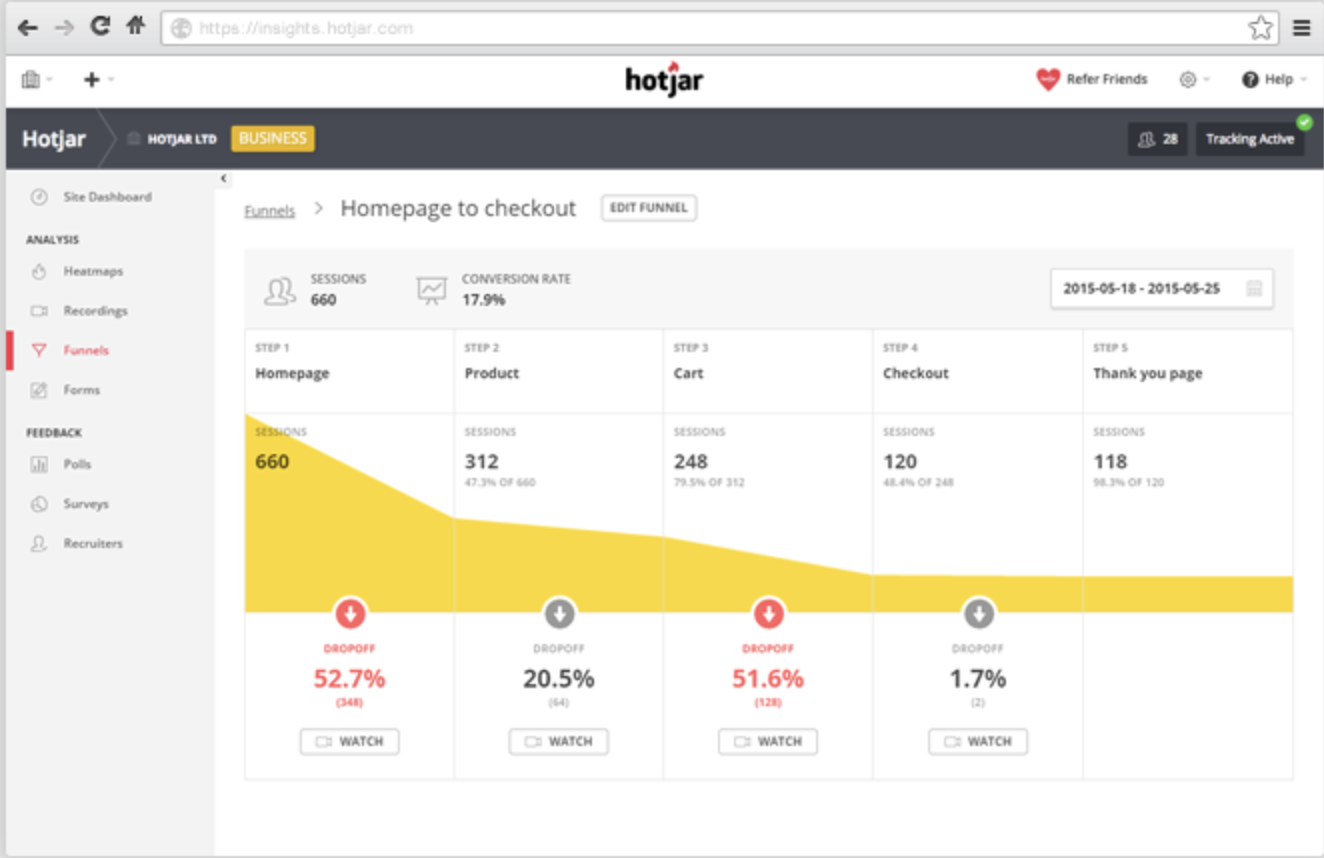
이러한 상황에서 우리 회사는 Hot Jar라는 사용자 분석툴을 사용하는데 아래의 사진처럼 사용자가 어느 화면에서 이탈하는지를 수치로 보여주기 때문에 대출 신청에 대한 스텝별로 이탈율을 분석하고 싶은 우리에겐 적합한 툴이었다.

우리는 이 툴을 분석하며 가장 이탈이 많이 일어나는 2개의 페이지를 분석했다.
첫번째 페이지는 사용자의 대출 신청을 위한 직업정보를 받는 페이지였는데, 이 페이지에서 이탈이 많이 일어나는 이유는 다른 페이지보다 입력해야하는 정보가 훨씬 많고 그 와중에 대출이라는 금융정보 특성상 사용자가 신중히 선택해야한다고 생각했기 때문에 오토 포커스까지 맞춰져있지 않아 사용자가 입력하기엔 너무 번거롭다는 예측이었다.
이를 해결하기 위해 우리가 생각해낸 방법은 입력해야하는 정보를 많아봐야 페이지당 두 세개 정도로 쪼갠 후에 오토 포커스를 맞춰서 쉽게쉽게 다음페이지로 넘어가되 페이지당 정보의 수를 줄이고 폰트 크기를 늘려 한눈에 들어오게 하는 방법이었다. 이 방법을 선택한 이유는 첫번째로 토스의 대출비교만을 보더라도 우리보다 페이지 수가 월등하게 많았음에도 페이지가 간소화되어있고 쉽게 입력할 수 있어 편리하게 느껴진다는 점이었고, 두번째로는 페이지를 쪼갬으로써 마케팅적으로 더 효과적인 데이터들을 모을 수 있다는 장점이 있다는 점이었다.
두번째로 사용자가 불편해하는 페이지는 역시나 공인인증서 입력화면이었다. 공인인증서를 입력하는 과정은 항상 불편하기 때문에 예측은 하고 있었지만 생각보다 더 많은 사용자가 이탈하고 있었다.
그래서 우리가 적용한 해결방안은 공인인증서 사용여부를 선택하는 과정을 추가하는 것이었다. 사용자에게 공인인증서 사용여부에 따른 대출 비교 결과가 다를 수 있는 점을 고지해준 후에 본인의 편의에 맞게 선택하면 되는 과정이 추가된 것이다.
이러한 고민의 과정들로 개발을 진행하고 사용자의 측면에서 생각하여 화면을 수정했다.
개선효과

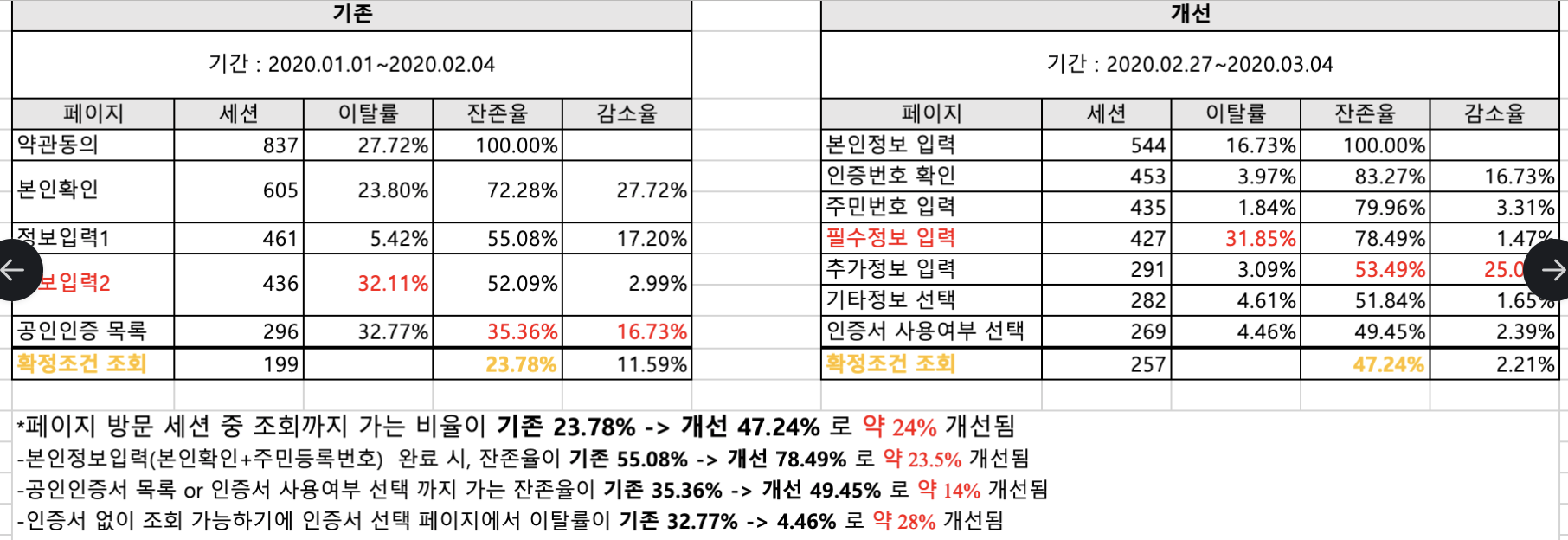
위의 사진은 프로세스를 개선한 후의 사용자 행동을 분석해놓은 표이다. 결과적으로 대출비교 조회를 완료하는 사용자가 개선 전보다 약 2배가량 증가한 모습을 볼 수 있다. 이렇게 수치로 보니 사용자의 불편함을 개선하고 니즈를 충족시켰다는 성취감이 들었다.
이 과정을 겪으면서 마케팅 툴을 이용하여 프론트엔드 개발자가 어떻게 UX를 개선할 수 있는지를 배웠고, 사용자의 측면에서 생각하는 법을 배웠다. 또 우리 회사는 UX 디자이너가 따로 없기 때문에 개발자끼리 머리를 맞대고 이탈율을 줄이는 방안을 생각하면서 더 성장하는 프론트엔드 개발자가 된 것 같다.